
리액트 네이티브 공부를 시작했습니다.
참고한 교재는 Do it 리액트 네이티브 앱 프로그래밍 입니다!
리액트 네이티브
- 안드로이드, iOS 운영체제에서 크로스플랫폼으로 제작할 수 있는 프레임워크
- 2015년 페이스북에서 리액트 네이티브 프레임워크 발표
- 네이티브 파트와 자바스크립트 파트로 구성
윈도우에서 개발 환경 세팅하기
설치 순서
1. Scoop
2. Node.js
3. 자바8 JDK
4. Vscode
5. 안드로이드 스튜디오
<1> Scoop 설치
- 운영체제가 윈도우10이면 앱 개발에 필요한 소프트웨어를 각 웹 사이트에서 다운받아 설치해야 합니다.
- 이 방식은 소프트웨어가 업데이트되면 다시 다운로드하여 설치해야 합니다.
- Scoop란 설치 프로그램을 사용하여 scoop update * 명령으로 한번에 최신 버전으로 업데이트할 수 있습니다.
🛠️ 설치방법
1. 윈도우 작업표시줄 오른쪽 클릭후 windows PowerShell(관리자)를 클릭

2. 터미널에서 Scoop를 설치하기 위한 명령어를 실행 후 A 입력
Set-ExecutionPolicy RemoteSigned -scope CurrentUser

3. 윈도우 환경변수 설정
작업표시줄 검색창에 [시스템 환경 변수 편집]을 입력하여 시스템 속성 창을 엽니다.
환경변수 클릭

새로 만들기 클릭

변수이름 : SCOOP
변수 값 : C:\Scoop
입력 후 확인을 눌러 환경변수를 등록합니다.

4. 터미널에서 명령어 실행
iwr -useb get.scoop.sh | iex
또는
iex (new-object net.webclient).downloadstring('https://get.scoop.sh')
명령어를 실행한 뒤 인스톨이 되면 완료되면 c:\Scoop 디렉터리에 Scoop가 설치됩니다.

[번외]
※ Scoop 설치시 에러가 발생했다면!
저는 터미널에서 iwr -useb get.scoop.sh | iex 를 실행하니 오류가 발생했습니다.

iwr : 요청이 중단되었습니다. SSL/TLS 보안 채널을 만들 수 없습니다.
왜..안되는거야...😇
구글링을 해봅니다.
다른 명령어를 실행해봅니다.
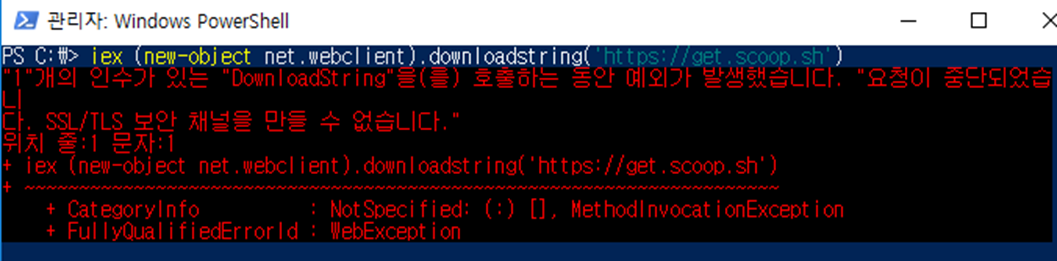
iex (new-object net.webclient).downloadstring('https://get.scoop.sh')

"1"개의 인수가 있는 "DownloadString"을(를) 호출하는 동안 예외가 발생했습니다. "요청이 중단되었습니다. SSL/TLS 보안 채널을 만들 수 없습니다."
롸.. 이게 모람 😱
다시 구글링을 해봅니다.
깃헙에서 인스톨 에러에 관련된 발견!!
https://github.com/ScoopInstaller/Scoop/issues/4002
Installation failed, due to SSL/TLS Error [fix] · Issue #4002 · ScoopInstaller/Scoop
I had to do the following to get the installation to work. Maybe this helps someone. [Net.ServicePointManager]::SecurityProtocol = [Net.SecurityProtocolType]::Tls12 Set-ExecutionPolicy RemoteSigned...
github.com
참고하여 아래 명령어를 순서대로 실행해봅니다. 🙏
[Net.ServicePointManager]::SecurityProtocol = [Net.SecurityProtocolType]::Tls12
iwr -useb get.scoop.sh -outfile 'install.ps1'
.\install.ps1 -RunAsAdmin

<2> Node.js 설치
- 리액트 네이티브 개발은 Node.js 버전에 영향을 받습니다.
- 너무 최신버전이 아니면서 지원이 확실한 LTS(long term support)버전을 사용해야 합니다.
🛠️ 설치방법
windows PowerShell(관리자) 실행
scoop install nodejs-lts

node -v 로 설치된 버전을 확인해보니 v16.14.2 입니다.
<3> 자바8 JDK 설치
- 안드로이드 SDK 빌드 도구가 필요합니다.
- 앱이 동작하는 안드로이드 운영체제는 자바 버전8이기 때문에 파워셸에서 설치합니다.
🛠️ 설치방법
windows PowerShell(관리자) 실행
scoop install git
scoop bucket add java
scoop install temurin8-jdk

<4> VScode 설치
- 마이크로소프트에서 제공하는 에디터를 다운받습니다.
🛠️ 설치방법
windows PowerShell(관리자) 실행
scoop bucket add extras
scoop install vscode

<5> 안드로이드 스튜디오 설치
- 구글에서 제공하는 안드로이드 스튜디오와 개발도구인 안드로이드 SDK를 설치합니다.
🛠️ 설치방법
windows PowerShell(관리자) 실행
scoop install android-studio android-sdk
VSCode 환경설정
비주얼스튜디오코드는 확장프로그램을 제공하는데,
추가적으로 프로그램을 설치하여 편리한 개발환경을 만들 수 있습니다.
왼쪽바에 있는 5개의 아이콘 중 마지막 아이콘을 선택하거나,
상단메뉴 View - Extensions 클릭하여 확장 메뉴를 실행합니다.

1. 한국어 팩 설치
위의 확장에서 Korean(사용법) Language Pack for Visual Studio Code 을 검색하여 한국어팩을 설치합니다.
설치 후 에디터를 재실행하면 한국어로 변경됩니다.

2. 타입스크립트 설치
터미널 - 새터미널 클릭 (단축키 ctrl + ` )
터미널을 실행합니다.

터미널에 npm을 업데이트 후 타입스크립트 컴파일러를 설치합니다.
npm i -g npm
npm i -g typescript ts-node

3. prettier 설치
코딩 컨벤션을 쉽게 사용하기 위해 린트 프로그램인 prettier를 사용할거에요.
확장 메뉴에서 Prettier - Code formatter 를 검색하여 설치합니다.

설치가 완료되면 F1을 눌러 명령어 팔렛트를 열어 settings.json을 입력하여
기본설정: 설정 열기(JSON)을 클릭합니다.

settings은 vsocde에 대한 설정을 json 형태로 담은 파일이며
기본폰트나 들여쓰기, 자동저장 설정 등 다양하게 지정할 수 있습니다.
기본적으로 설정된 json 파일에 prettier를 사용하기 위해 추가해봅니다.
{
"sync.gist": "",
// 타입스크립트 파일저장 시 자동으로 prettier를 실행하도록 설정 추가
"editor.formatOnSave": true,
"[typescript]": {
"editor.formatOnPaste": true,
"editor.formatOnSave": true,
"editor.defaultFormatter": "esbenp.prettier-vscode"
}
}
이로써 기본 설정이 완료되었습니다. 😆
다음번 포스팅에선 안드로이드 앱을 만들어보겠습니다.
'React-native' 카테고리의 다른 글
| [React Native] 윈도우에서 안드로이드 에뮬레이터 실행하기 (0) | 2022.04.07 |
|---|---|
| [React Native] 프로젝트 생성 & JSX 구문 사용 (0) | 2022.04.06 |